Ce n'est un secret pour personne, le CSS semble être à la limite de l'ésotérisme lorsqu'on débute. On bricole les imperfections comme on peut avant de s'apercevoir que cela n'a fait que tout casser à un autre endroit. C'est très frustrant, et c'est ce que j'ai ressenti pendant longtemps avant que les concepts de base finissent à prendre forme dans ma tête.
En y repensant aujourd'hui, j'ai mis le doigt sur quelques concepts clé qui m'apparaissent désormais indispensables pour bien débuter. A savoir :
• le modèle en "boîte" (box-sizing, height, width, margin, padding)
• la disposition (display)
• flux du document et positionnement (position, top, left, etc.)
Tout est un rectangle
L'un des concepts clé, selon moi, lorsqu'il s'agit d'éléments web, est que tout élément peut être décomposé en multiples rectangles concentriques. Décomposez mentallement les composantes de votre page en une succession d'éléments rectangulaires. Cela vous facilitera la vie.
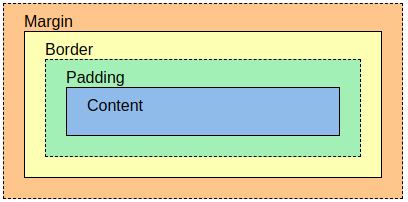
Le modèle en boîte

La taille d'un élément HTML, c'est-à-dire sa height (hauteur) et sa width (largeur), peut être définie selon deux différents systèmes de mesure, auxquels on peut accéder grâce à la propriété box-sizing :
box-sizing: content-box;content-box est la valeur par défaut. Avec cette propriété-là, la taille d'un élément ne comprend que son contenu, et n'englobe ni son padding ni sa border. Quand on définit width: 100% avec la valeur content-box, le contenu de l'élément aura 100% de la largeur de l'élément parent, mais toute bordure ou padding supplémentaire rendra l'élément encore plus large.
box-sizing: border-box;Avec la valeur border-box, la taille d'un élément comprend également son padding et sa border. Pour appliquer l'option border-box à tous les éléments d'un page web, ajoutez une ligne
de code comme celle-ci à votre fichier CSS :
*, ::before, ::after {
box-sizing: border-box;
}
Le layout
Les éléments sont habituellement disposés sur la page dans l'ordre dans lequel ils apparaissent dans le fichier HTML, mais la propriété display permet d'ajuster cet ordre.
display: inline;Avec cette valeur, les différents éléments successifs sont disposés les uns à la suite des autres sur une même ligne, jusqu'à ce qu'il n'y ait plus de place sur la ligne et qu'ils passent à la ligne d'en dessous. Au final, tous les éléments s'emboîtent les uns à la suite des autres comme des pièces de Tetris.
display: block;Ici, chaque élément se comporte comme un rectangle dont la hauteur augmente jusqu'à remplissement par son contenu (la largeur, elle, est égale à 100% du contenu parent par défaut).
display: inline-block;Cette valeur est à mi-chemin entre les deux précédentes. Le contenu de l'élément sera contenu dans un rectangle, mais l'arrangement de ce rectangle pourra être ajusté.
display: flex;display: grid;
Les valeurs flex et grid désignent des algorithmes de layout plus avancés qui arrangent automatiquement les éléments enfants selon certaines règles (grille, remplissage de la largeur de l'écran, etc.)
Ce sont les deux valeurs les plus usitées et les plus utiles pour construire de bonnes interfaces flexibles et responsives, et je ne saurais trop conseiller de vous renseigner en plus amples détails sur ces deux valeurs.
Leur apprentissage a été rendu plus ludique au travers de mini-jeux comme Flexbox Froggy ou Grid Garden.
Le flux du document et le positionnement
La proriété position ajuste le positionnement des éléments par rapport au flux du document, conformément aux propriétés de positionnement comme top, left, right, bottom, inset, etc.
position: static;
Les éléments sont en position static par défaut. L'élément est disposé normalement et les propriétés de positionnement n'ont aucun effet sur lui. Les éléments statiques n'ont pas de contexte d'empilement propre non plus. La propriété z-index est donc inutilisable également.
position: relative;
Les propriétés de positionnement comme top, left, etc. génère un décalage qui décale l'élément par rapport à sa position initiale. Les éléments non-enfants, en revanche, se comporteront comme si l'élément
était toujours dans sa position initiale. La position relative est particulièrement utile pour disposer des éléments enfants dont la position sera absolute. Ces éléments enfants pourront ainsi être disposés
relativement à leur premier élément parent dont la position est relative.
position: absolute;Cette valeur retire l'élément du flux du document et ses parents (dont la position n'est pas relative) seront disposés comme si cet élément n'était pas présent. Les propriétés de positionnement génère un décalage qui décale
l'élément par rapport à sa position initiale relativement à son premier parent non-statique. Vous pouvez utiliser la position: relative sur un élément parent pour l'utiliser comme point d'ancrage pour un élément enfant
dont la position est absolute.
position: fixed;L'élément est retiré du flux normal du document et est disposé relativement à l'écran. Si des propriété de positionnement sont spécifiés, l'élément sera toujours disposé avec le même décalage par rapport à l'écran. En d'autres termes, l'élément apparaîtra fixé sur place et ne bougera jamais, même lorqu'on scroll.
Conclusion
En conclusion, ce sont les principales propriétés que j'aurais aimé comprendre dès le début. J'ai passé beaucoup de temps à tâtonner, à bricoler mon CSS par-ci par-là, sans vraiment comprendre pourquoi les choses ne fonctionnaient pas comme je l'attendais. Les choses ont heureusement fini par s'emboîter et j'ai pu finir par comprendre et surtout gagner du temps.